Quick explanation on how to change the theme and look of your Quarto HTML page

Changing the overall theme of the page:
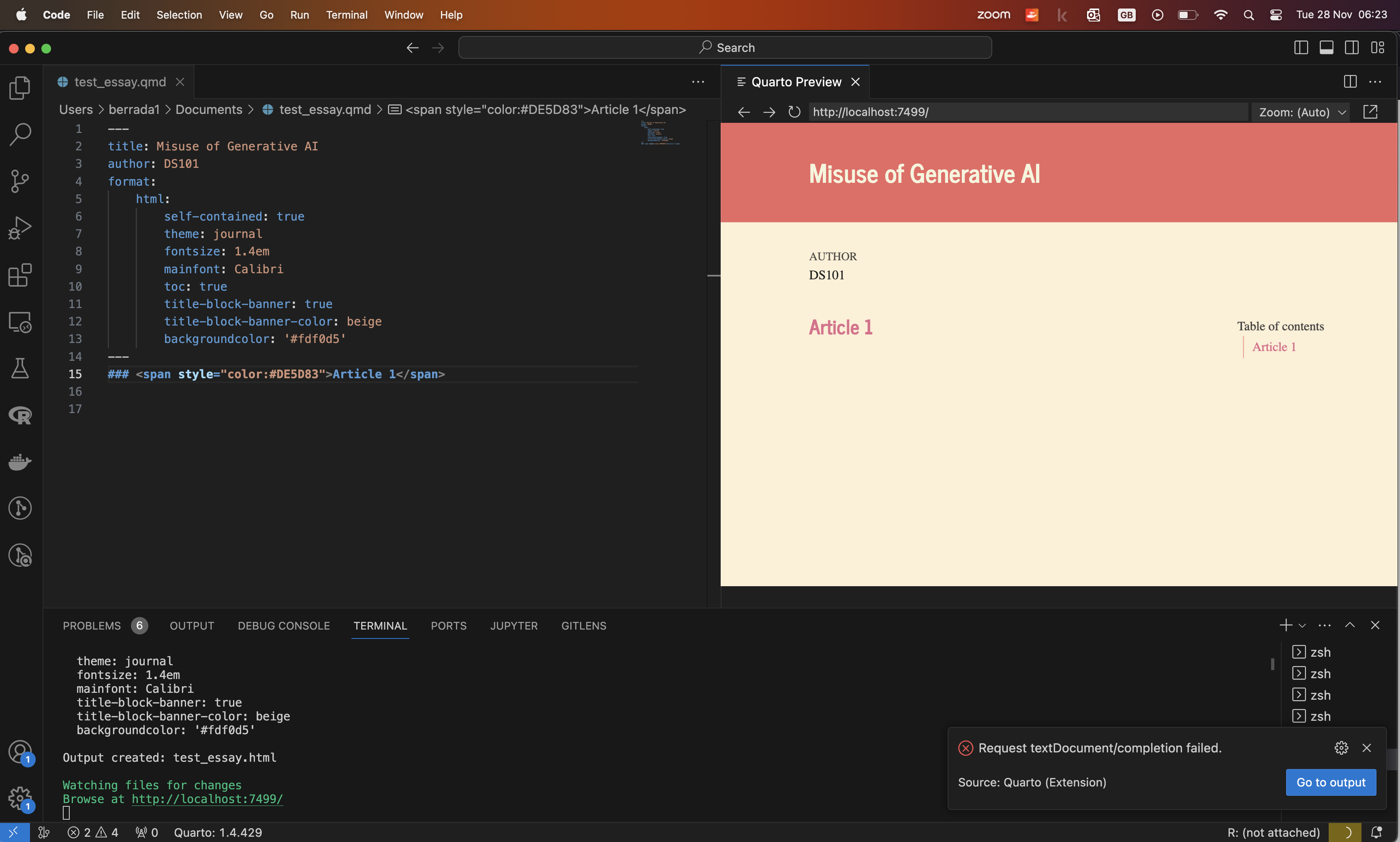
You can change the overall theme of your (rendered) Quarto page by inserting a line such as theme: journal to your YAML Header (replace journal by the theme of your choice from within the list of themes available in Quarto). For a full list of themes available in Quarto, see this page
Changing the font:
To change the type of font of your page, insert a line such as mainfont: Calibri (you can replace Calibri by the font of your choice) to your YAML header. If you want to also change the font size, then you add a line such fontsize: 1.4em (replace 1.4em by your desired font size). For what constitutes a valid font size, you can have a look at this page.
Changing the background color of the page title:
You can change the background color of the page title (i.e the title block banner) to the default color of the theme you chose by simply adding this line to your YAML header: title-block-banner: true. In the case of the journal theme, the title block banner will appear in a coral-like color.
If you want to use another color, you should replace the true value in the line we just specified i.e title-block-banner: true by a color specification. A color specification could either be a color name e.g green or the HEX code corresponding to a color in between single quotes e.g '#00A693' for the color Persian Green. So you’d write: title-block-banner: green if you wanted to change the title block banner color to green or title-block-banner: '#00A693' if you wanted to change it to Persian Green. If you want to find color hex codes, you can use this website or this one.
Changing the font color of the page title:
You can change the font color of the page title by adding a line like title-block-banner-color: beige to your YAML header. You can replace beige by any color you like (the same rules regarding color specifications as for the background color of the page title apply here).
Changing the background color of the page :
You can change the background color of the page by adding a line like backgroundcolor: '#fdf0d5' to your YAML header. You can replace '#fdf0d5' by any color you like (the same rules regarding color specifications as for the background color of the page title apply here).
Changing the font color of some text :
You can change the font color of any bit of text (section title, subsection title or ordinary paragraph text) by surrounding the text with a <span> tag as follows:
### <span style="color:#DE5D83">Article 1</span>
You can replace '#DE5D83' by any color you like (the same rules regarding color specifications as for the background color of the page title apply here).
