🗓️ Week 02 – Day 01
The Internet and the Web
15 Jul 2024
The Internet and how it works
The Internet is 51 years old
"An interconnected network of networks. Or, perhaps, an Internet. In the late 1960s and early 70s, that was the goal of the United States Department of Defense as it funded research and development of the early era of computers. The goal was to create a network of computers whose resources could be shared by researchers funded by the Defense Advanced Research Projects Agency. Later it was thought that such a system could work for command and control, helping to fight the Cold War and advance American interests across the globe."
The Internet is 51 years old

We are surrounded by hosts
- Hosts are devices that can send or receive traffic
- Host can be anything:
- laptops
- smartphones
- PCs
- supercomputers
- etc.




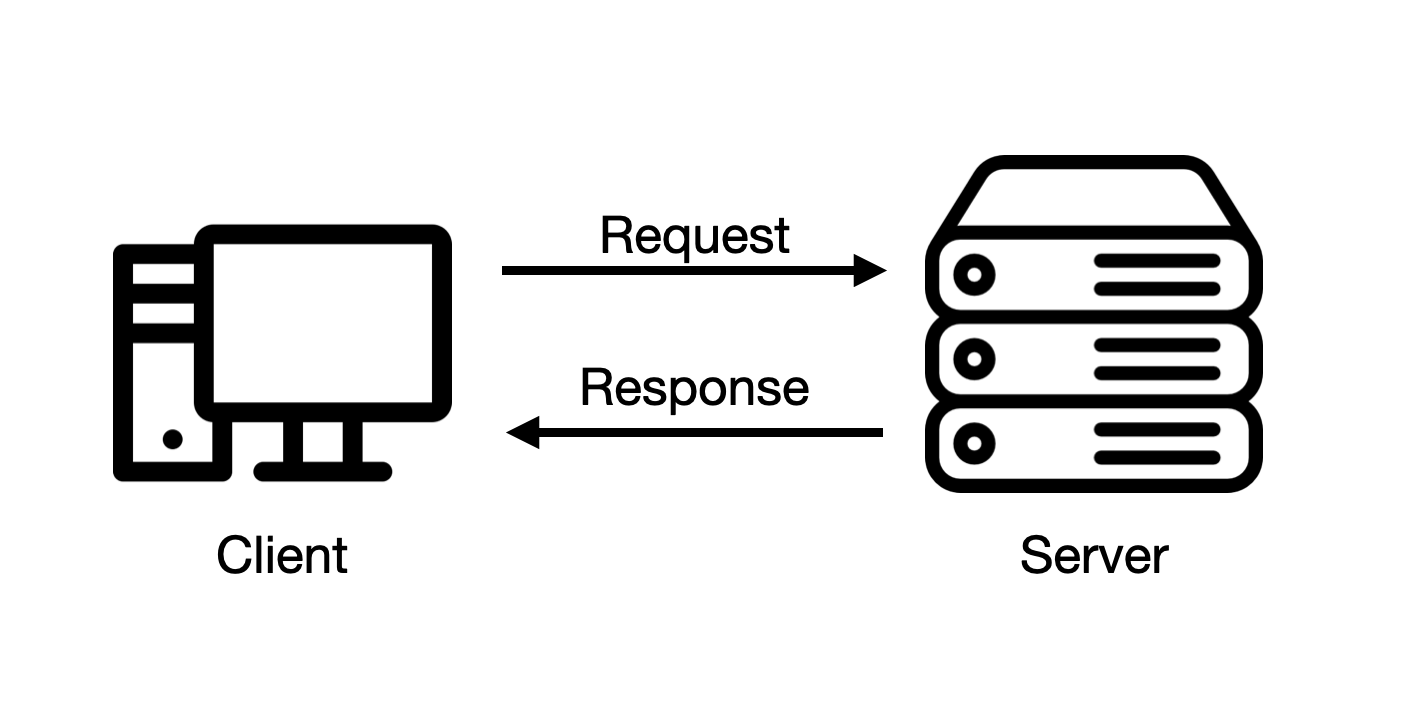
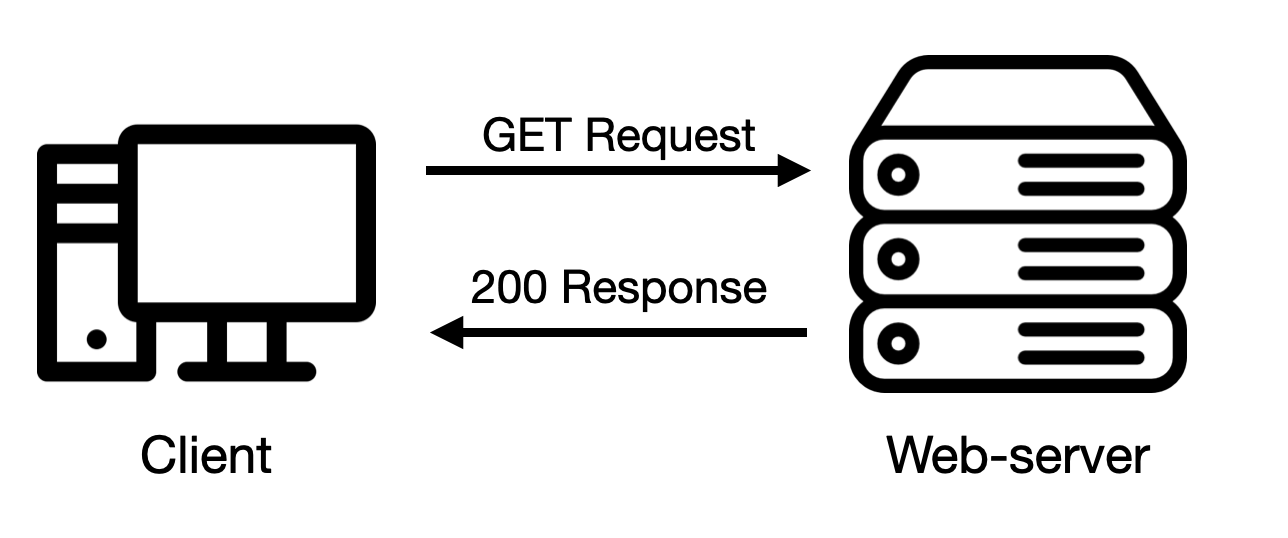
Client-Server model
- Host interacts and exchanges “messages”.
- Those hosts that send requests are called clients
- Those that respond to them with content (webpages, data, emails, etc.) are called servers
Such a request-respond system is called a client-server model

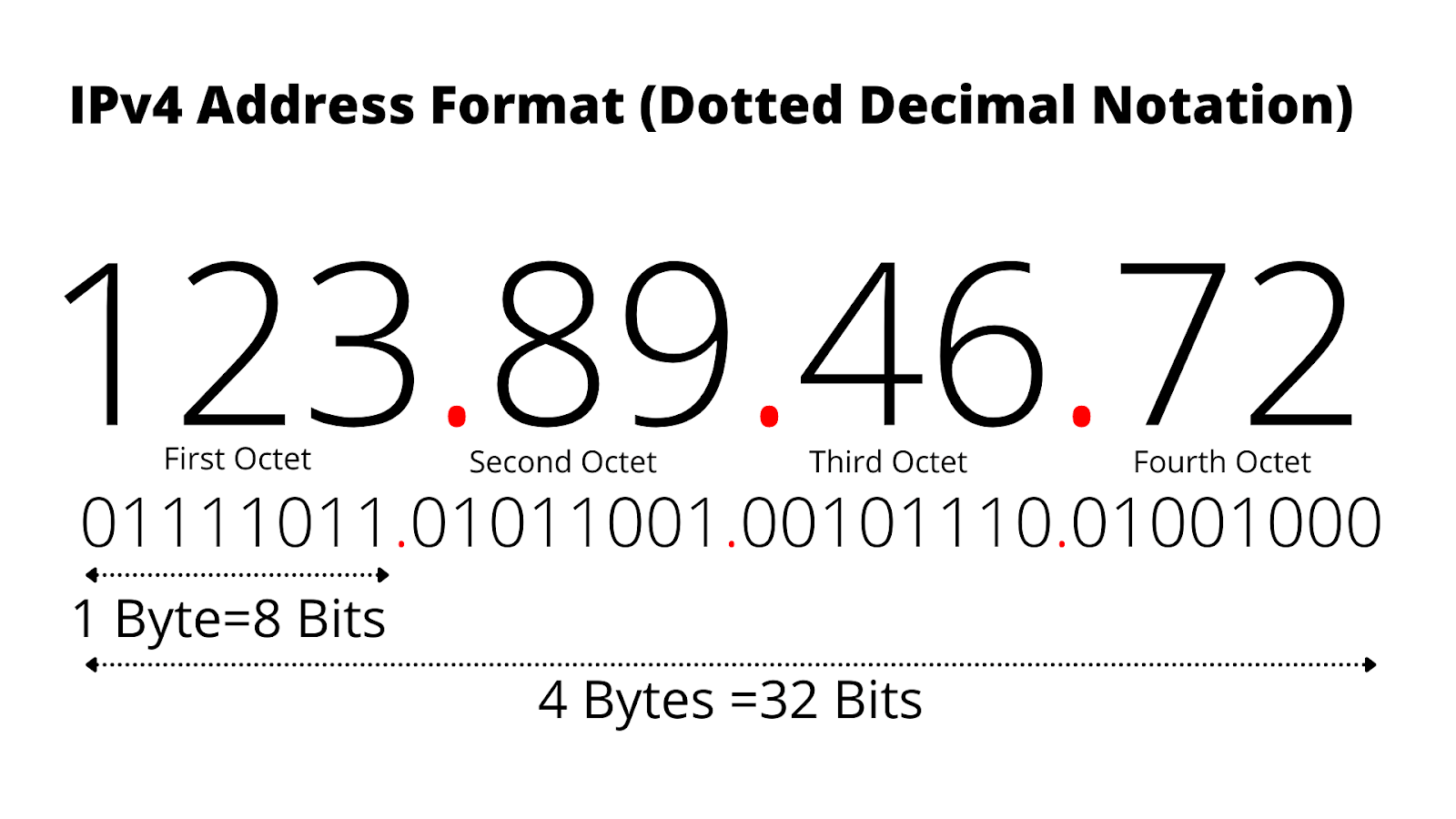
IP addresses
- Each host needs a unique name to communicate with others
- In networking this name is called an IP address
- An IP address weighs 32 bits and hence conveys 32 1-s and 0-s
- We split those into 4 chunks and get an address of the following format:

The hierarchy
- IP addresses are assigned hierarchically
- Each new part of the IP address represents a certain part of the network
Networks
- Hosts are interconnected through a complex set of cables, routers, switches, etc.
- Each of these networks has its own rules of connectivity
- Examples of smaller/local networks:
- your house (laptop + printer + smartphone)
- LSE (many PCs + laptops + supercomputer)
- an office (laptops + printers + projectors)
- If you unite all of the networks
+ add rules of their connectivity
called protocols you will get the Internet
Protocols
Why do we need protocols?
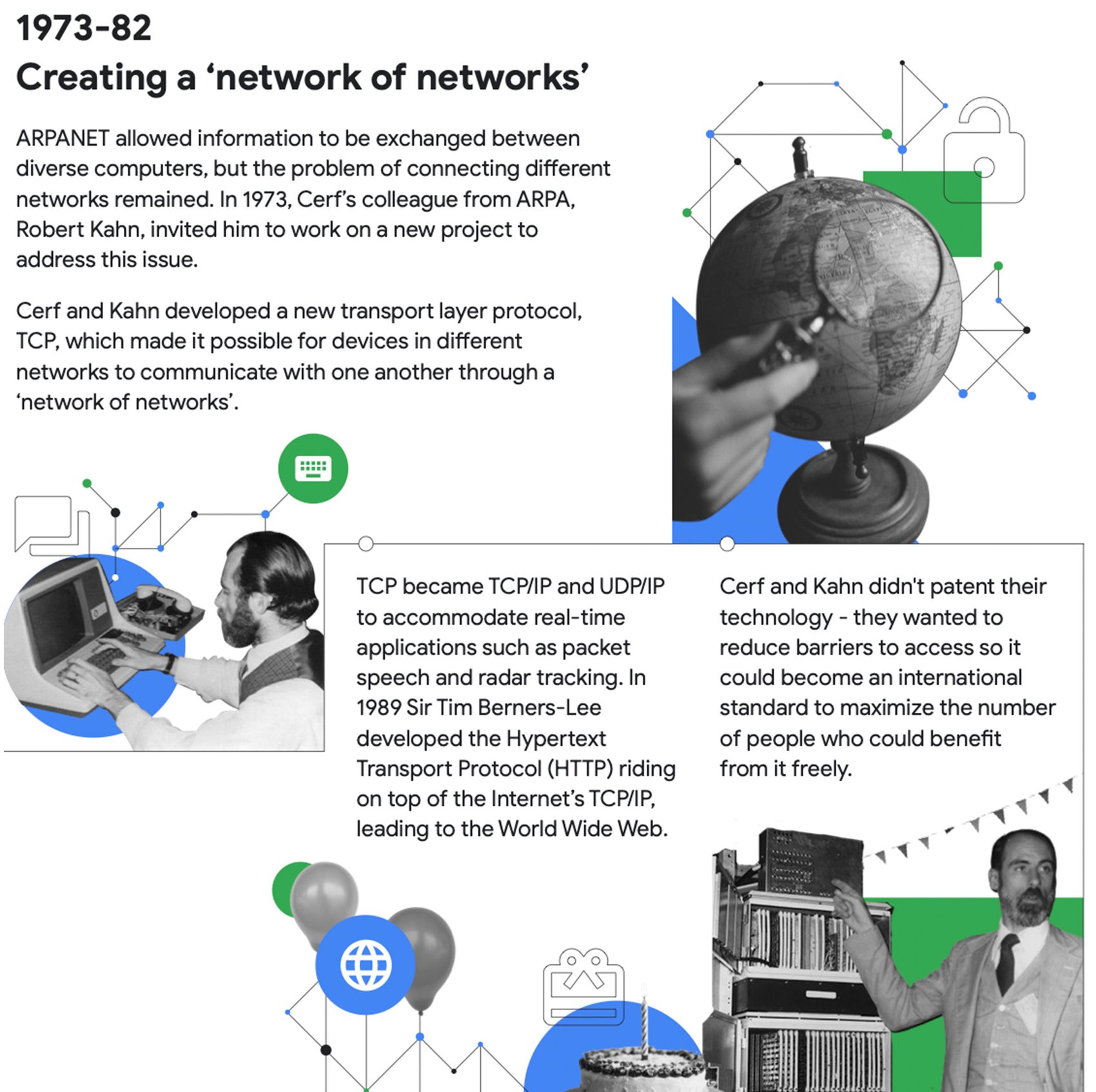
- Before around 1973 computers didn’t have a unified system of rules to interact
- In 1973 the development of the so-called TCP/IP (Transmission Control Protocol + Internet Protocol) has started
“that allowed any system to connect to any other system, using any network topology” [Hall, Eric A. 2000. Internet Core Protocols: The Definitive Guide. O’Reilly Media, Inc.]
TCP/IP
- TCP/IP implies a family of different protocols
- Each of these protocols serves a certain purpose
The most widely used protocols include:
- Address Resolution Protocol (ARP)
- Domain Name System (DNS)
- File Transfer Protocol (FTP)
- Internet Message Access Protocol (IMAP)
- HyperText Transfer Protocol (HTTP)
HTTP example

- A user sends a request to the server and gets back a webpage.
- Usually, HTTP protocol is in the form of HTTPS, where S stands for secure.
For example: https://lse.ac.uk
World Wide Web (WWW)
- When you send an HTTP request to a web server you get back a web page
- A web page is a document that can be displayed in a web browser
- We refer to the “World Wide Web” as a collection of web pages that are connected through hyperlinks
- The World Wide Web is a central part of the Internet, but it’s not the same thing
What’s the future of the Web?
Tools for creating web-pages
There are 3 key web standards:
- HTML (HyperText Markup Language) - used to create the “skeleton” of the page
- CSS (Cascading Style Sheets) - used for advanced styling
- Java Script - used for interactivity
During the course, you will mostly be working with HTML but will eventually have to interact with CSS, less so with Java Script.
After the ☕ break:
- 📋 Activity: HTML and CSS
- How to create HTML pages
- How to style them
- Let’s browse W3Schools together
- it’s a great reference for HTML, CSS, and JavaScript
- 🧑💻 Live Coding: Collecting data from websites using the
requestandscrapypackages
![]()
LSE ME204 (2024) – Data Engineering for the Social World [ARCHIVED]